Introduction
BB UX team published Figma Community Template sharing some of the standard UX deliverables in a template and example format to help all UX-ers out there save time and ease their processes.
BB UX team published Figma Community Template sharing some of the standard UX deliverables in a template and example format to help all UX-ers out there save time and ease their processes.

We, as an agency, understand that navigating the UX field can be daunting, especially regarding the different deliverables you need to produce for each project. That’s why we prepared the treat for all the UX enthusiasts out there. We have created a collection of 11 templates and examples to help guide you through the UX process. We covered some of the most common tools and methodologies we use in our process, from the market analysis and competitor benchmark in the research phase, up to the personas and wireframes in the design phase.
Each of those templates serves a specific purpose in the UX research and design process and will help you gather and synthesize all the information to create successful and seamless user experiences. Along with templates, you will find examples of how to use them effectively in real-world projects. These examples should provide you with inspiration and guidance on how to apply the templates to your projects.
Whether you are just starting out in the industry or looking to refresh your skills, these templates will help you produce UX deliverables efficiently and effectively. Also, they can help you communicate your design ideas clearly and collaborate with your team to create a great user experience.

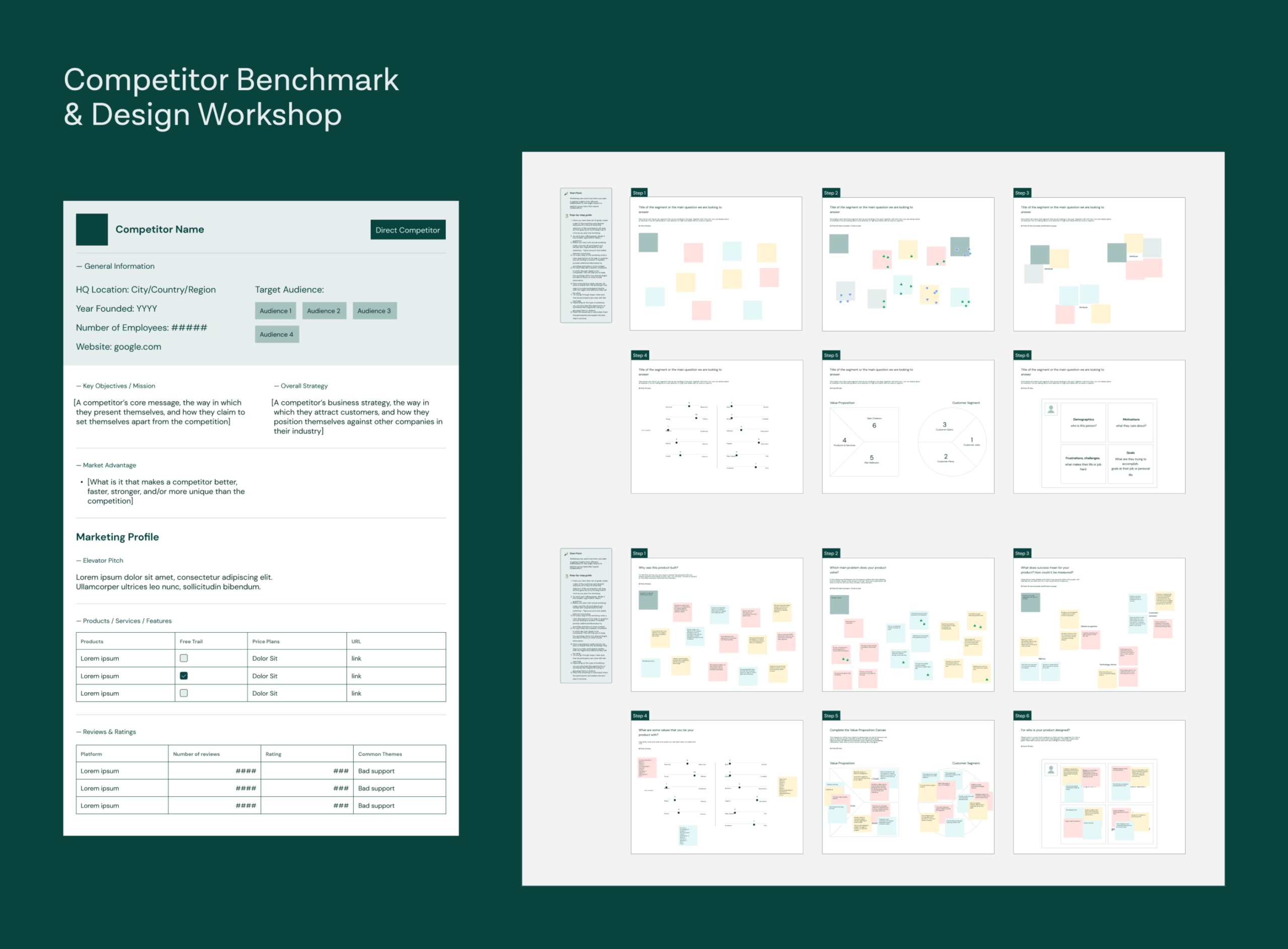
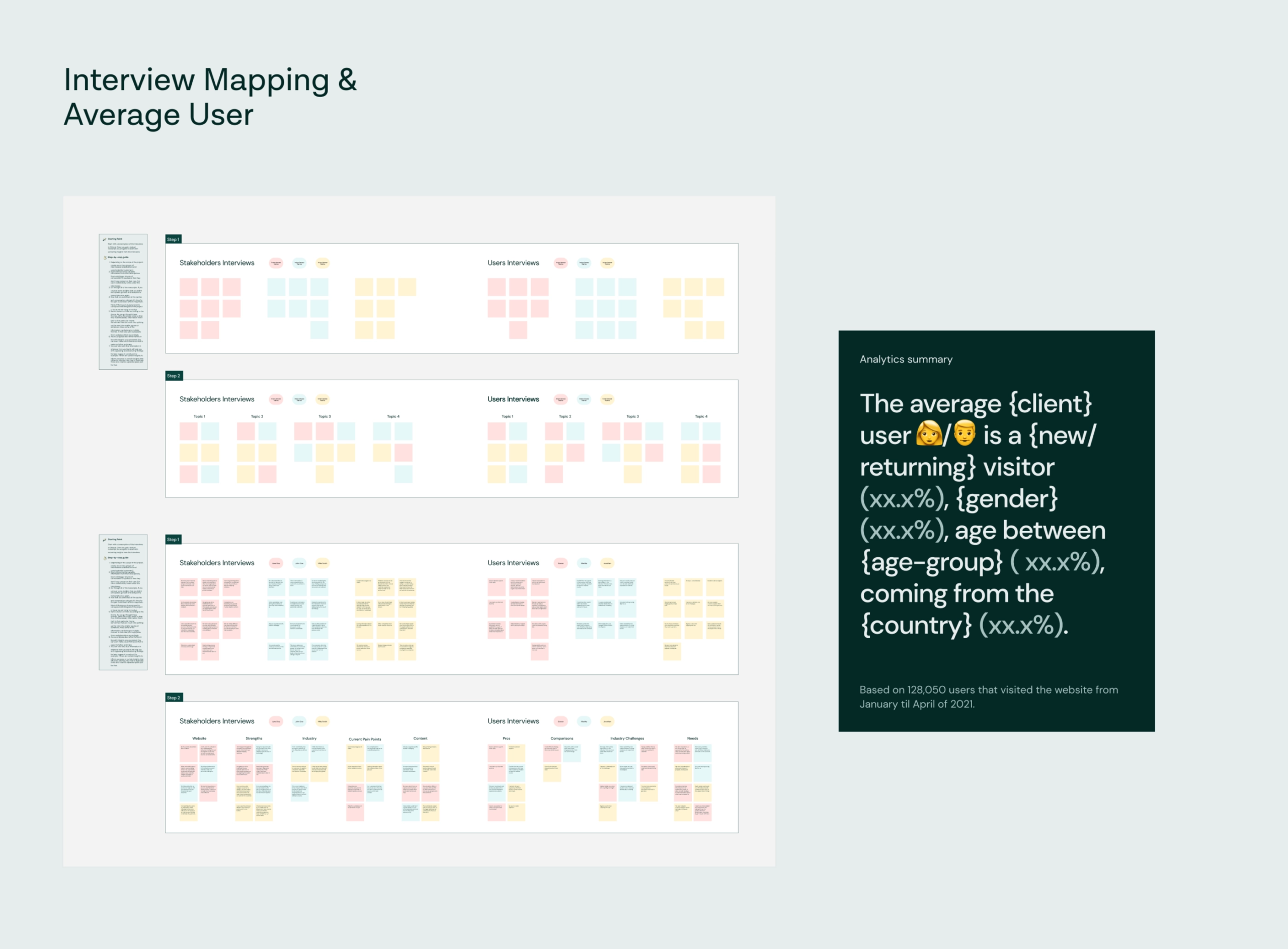
As someone working in the UX field, it is crucial to understand the role that research plays in informing and guiding the design process. To help you conduct effective and impactful research, we present carefully designed UX research templates:
By using these templates, you will have a structured and systematic approach to gather insights, analyze data, and make informed design decisions.



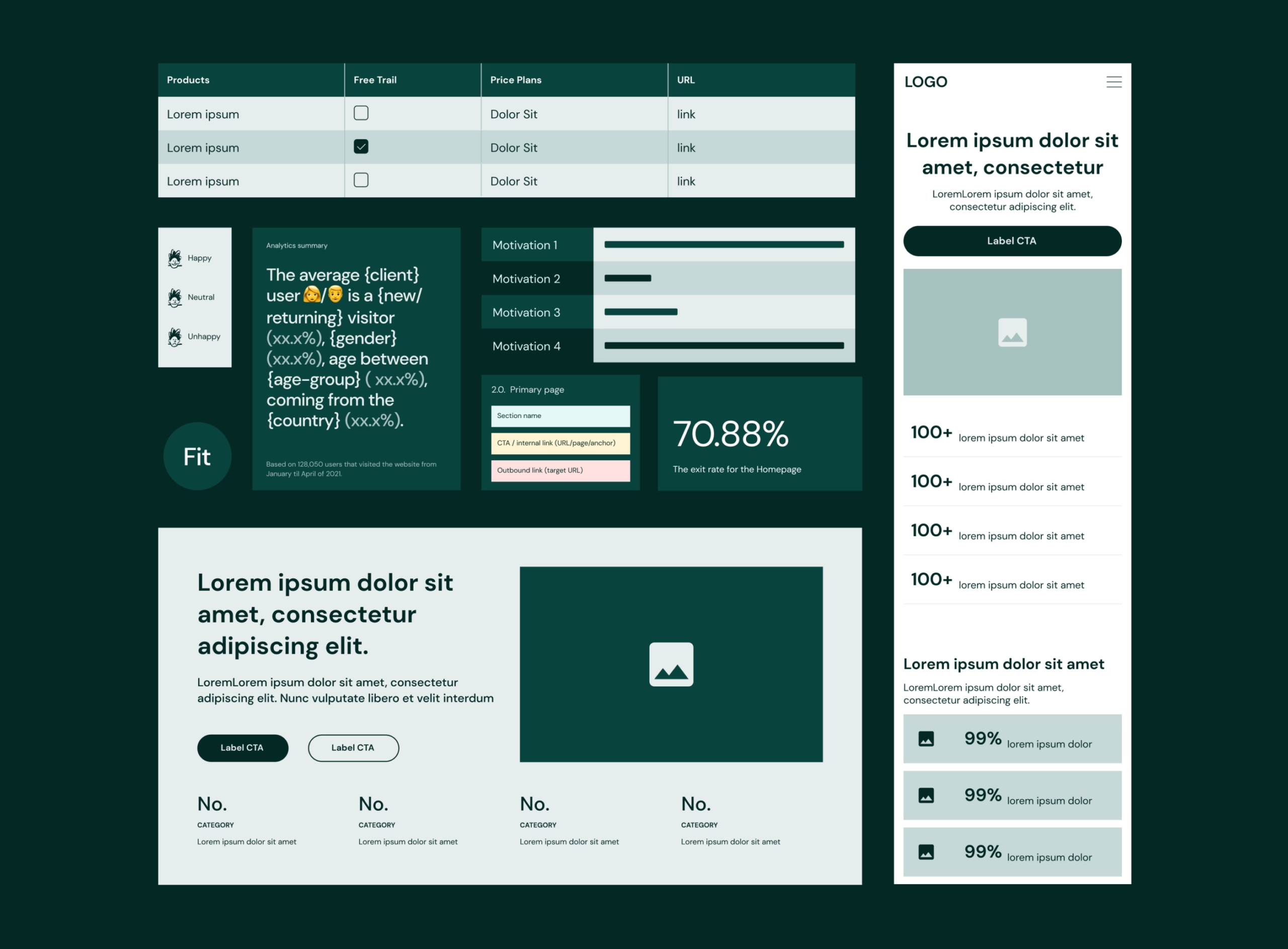
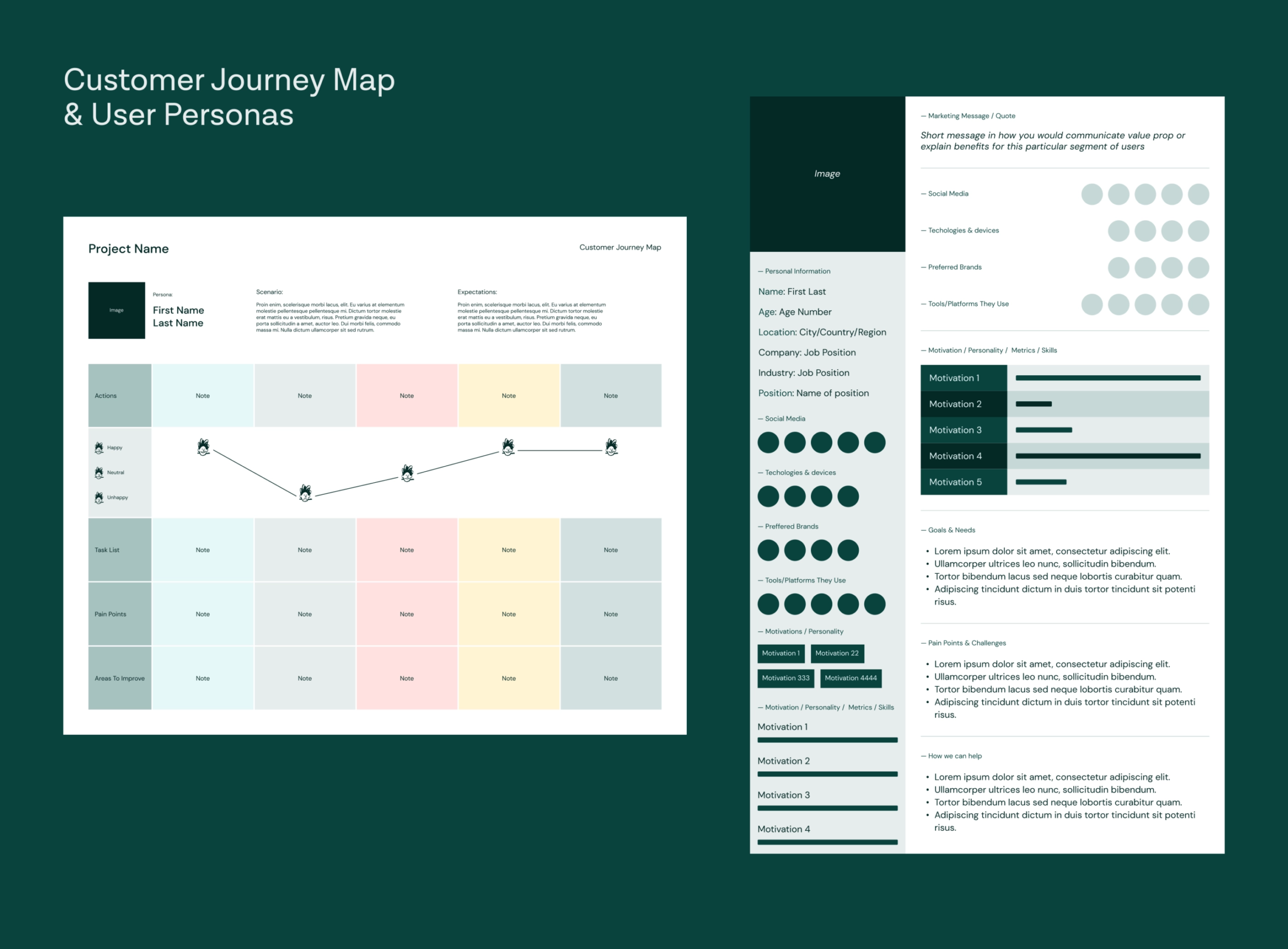
In UX design, we focus on fundamental principles of usability, functionality, and user satisfaction when creating a product or interface. Therefore, every design decision should follow a thoughtful and informed approach. To support you in this endeavor of creating exceptional user experiences, we introduce meticulously crafted UX design templates:
By using these templates, you will have a solid foundation to ideate, conceptualize, and communicate your design ideas effectively.



Remember, these templates are just a starting point. We encourage you to embrace them with your creativity and expertise, tailoring them to fit the unique needs of your project, and always keep the user at the forefront of your design decisions.