Today’s businesses rely on countless productivity apps, but making the most of the endless data these apps produce can get tricky because they’re often hidden and difficult to decipher. eOne Solutions steps in to demystify data management, ensuring seamless integration across platforms.
Just as eOne simplifies how apps talk to each other (and to people!), we needed to figure out how to present the complexities of their product stack so that it’s easily digestible, relatable, and appealing to the audience. Let’s dive in!
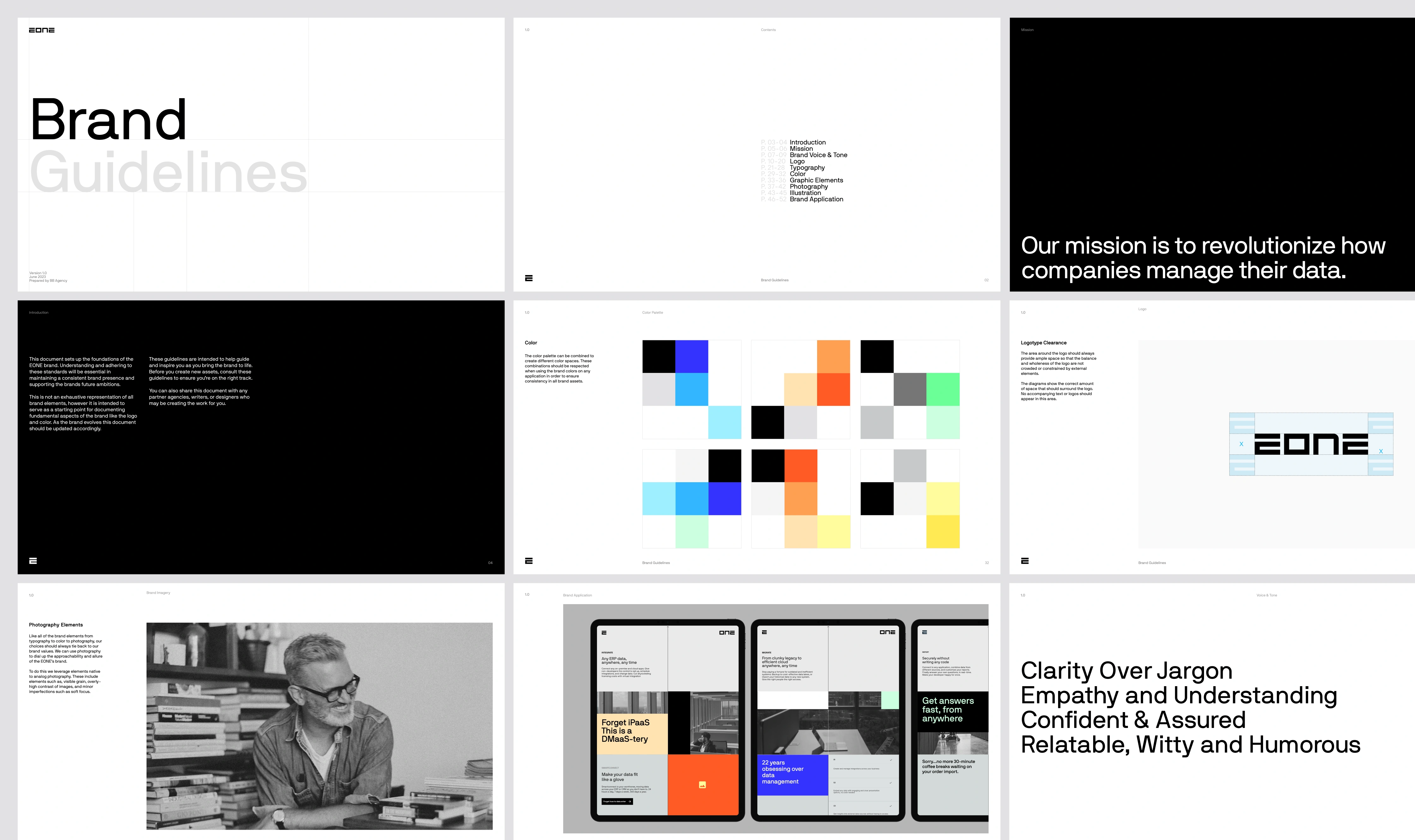
Crafting cohesion: Pioneering simplicity in a data-driven world
eOne Solutions, recognized for their robust, user-friendly data integration tools such as Popdock and SmartConnect, found that the strength of each product’s individual presence on separate websites led to the overarching brand narrative taking a backseat.
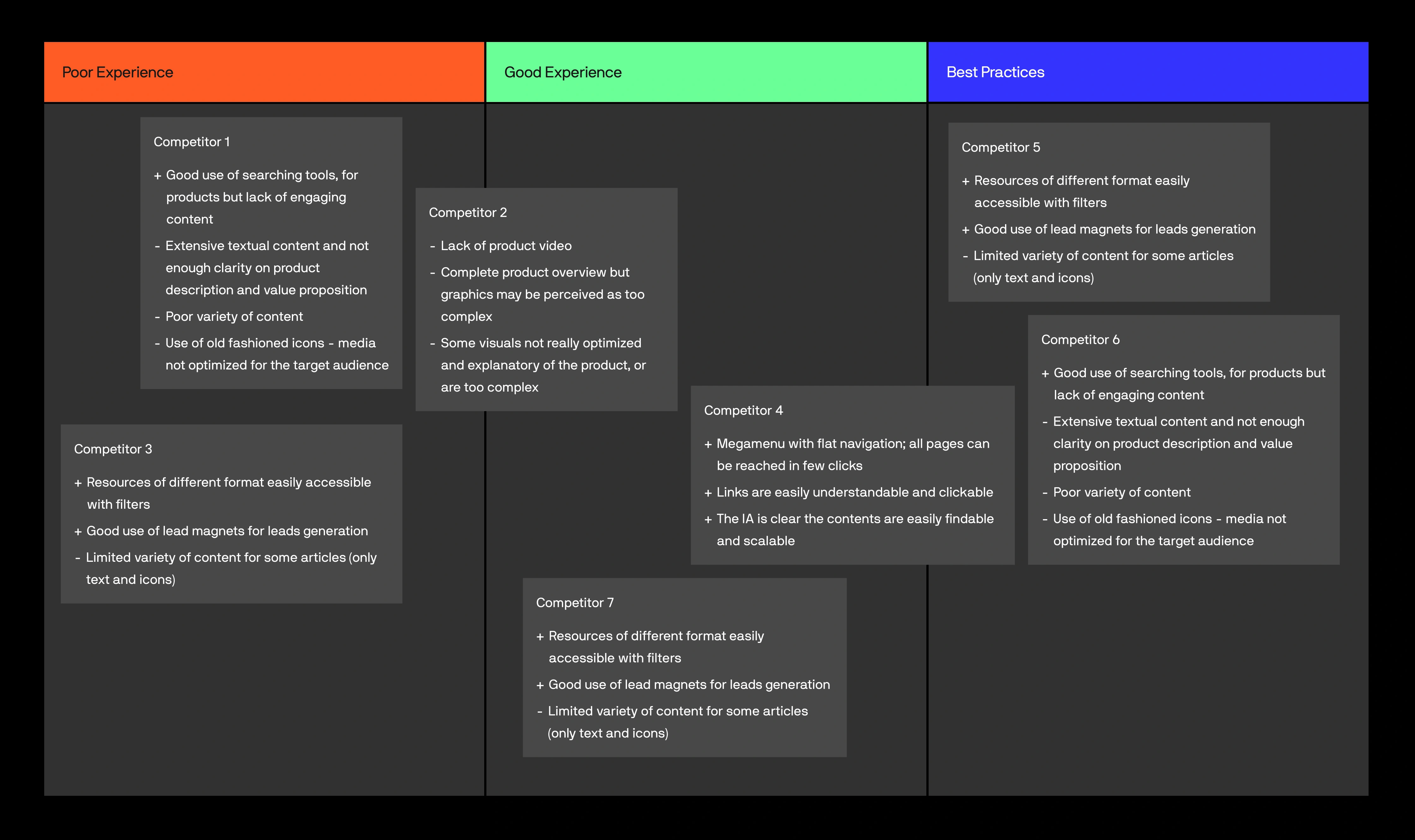
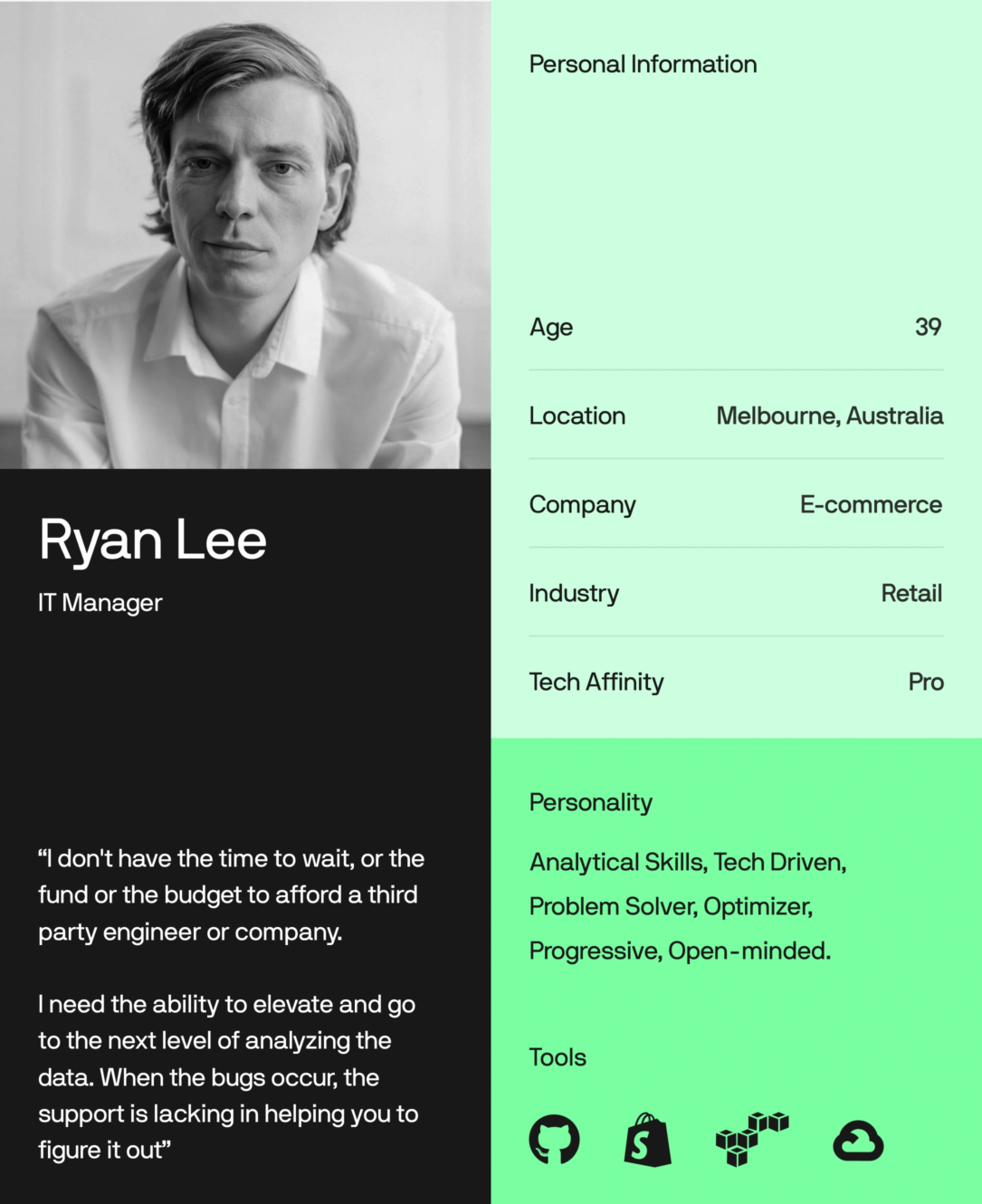
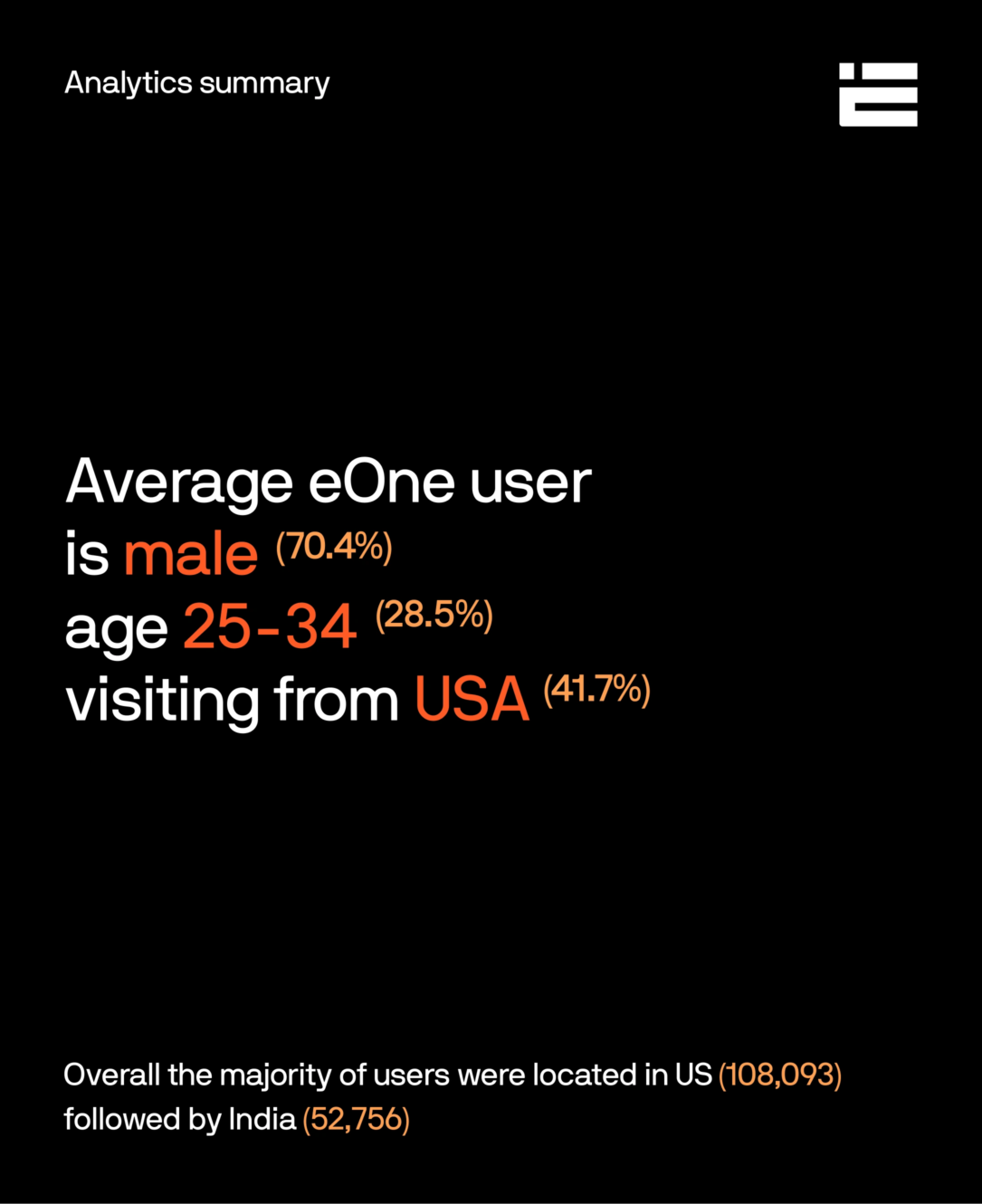
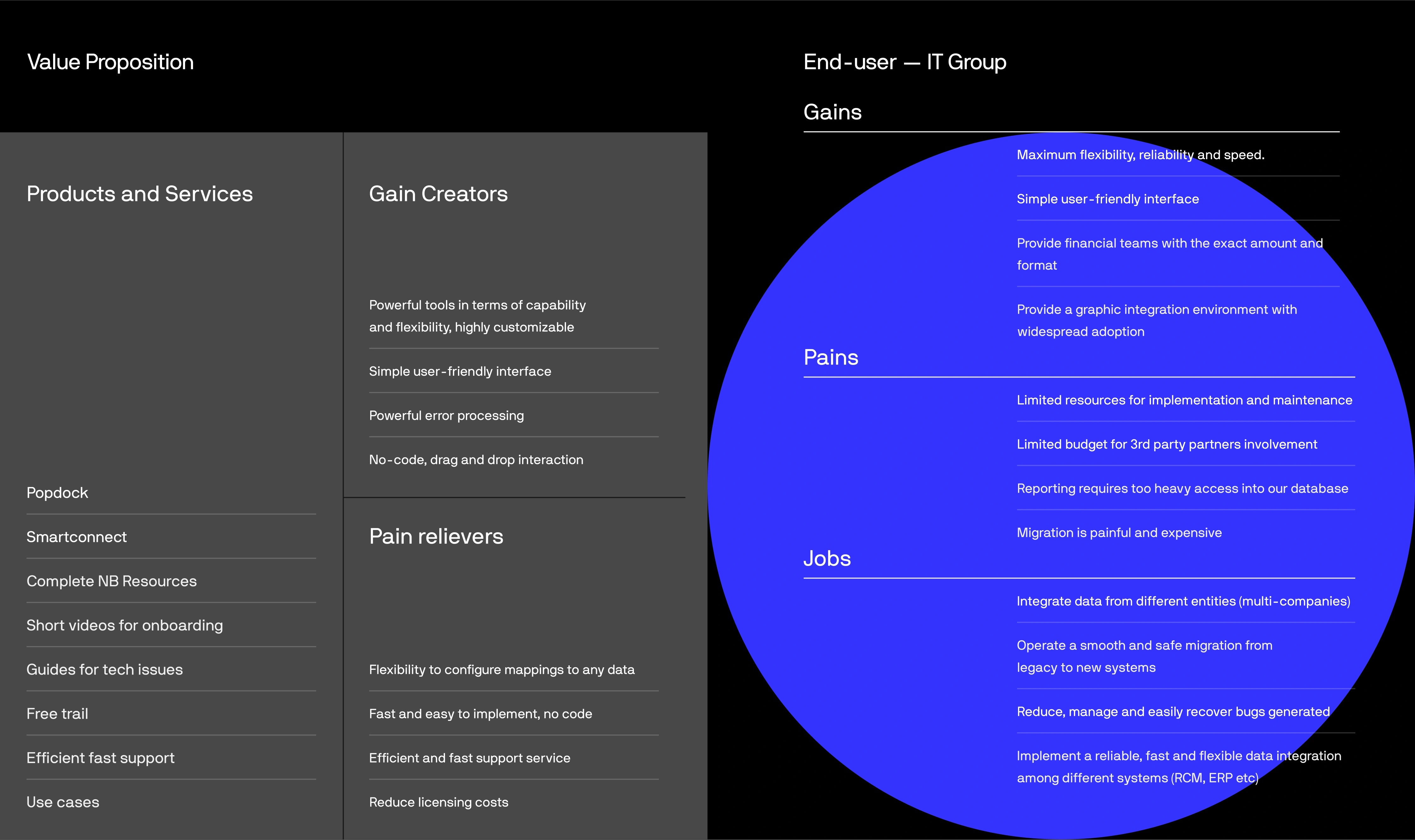
Our task was to sort through this and create a clear, single story that brings all of eOne under one strong brand, housed on a single platform. So we started with an immersive exploration of eOne’s ecosystem to inform our strategic approach.